How to use Basecamp
Bandolier uses Basecamp to collaborate with Gallagher on client benefit sites.
What is Basecamp?
Basecamp is a simple collaboration tool to assign tasks, share files, communicate with members of a project, and more.
You can access Basecamp multiple ways:
- Web browser
- Desktop app (Apple Silicon | macOS Intel | Windows )
- Mobile app (App Store | Google Play )
Project features
View and access all your projects from the Basecamp homepage. Each project will appear as its own card.

Within each project, you can use these features:
- To-dos: Create, assign, and track project tasks.
- Schedule: View all your scheduled to-dos, events, deadlines, and other milestones.
- Message Board: Replace email with a centralized place to discuss project details and share ideas.
- Docs & Files: Store, share, and manage files.
- Project Activity: View a chronological summary of all project activity.
- Campfire or Chat: Group chat with all members of a project.
Other features like Progress Needle, Card Table, and Automatic Check-ins are designed for more involved project management. Learn more about these features
Mark up content changes in the BRD
A content BRD in Word is the most efficient and easiest way to capture and share content changes. Mark up edits or new content with Track Changes and use Comments to add notes or questions.Create an account
You need to receive an invite from a Basecamp administrator to create an account.
Email Debbie Roberts to request an invite.
Set up a new project
A single Basecamp project is recommended for smaller clients and simple microsites. For larger clients or clients with multiple sites, consider separate projects for different areas of work.
To set up a new project, email Debbie Roberts with subject line New Basecamp Project Request and include:
- Project name
- Name and email for each member of the project team
Best practices
Follow these guidelines when managing tasks and files within each project.
Lists and to-dos
Create a list to group related to-dos together, such as “New site launch,” “Ongoing content updates,” and “Open Enrollment.”
Don’t use a list in place of a to-do, and don’t create a new list for every to-do.
Within a list, create a to-do for each task that needs to be completed.
- Keep the description short and to the point. Use the Notes section to add additional detail or instructions, or to attach related assets.
- Assign a person and due date to each to-do to automatically notify the assignee of the task and add it to the Schedule
- Add yourself to the When done, notify field to be notified when the to-do has been marked complete.
- Use the Comments feature within each to-do to communicate about that particular task.
If you’re interested in more capabilities, watch Basecamp’s Working with To-Dos video
Images and documents
Store content BRDs, plan documents, site images, and other site resources in the Docs & Files section. Create folders to keep things organized (you can even color code them if you want).

With Basecamp, you don’t need to create and keep track of multiple versions of the same document – just download the document, make the changes you need, and upload a new version.
Basecamp keeps a log of every time a file has been updated, including who uploaded it and when.
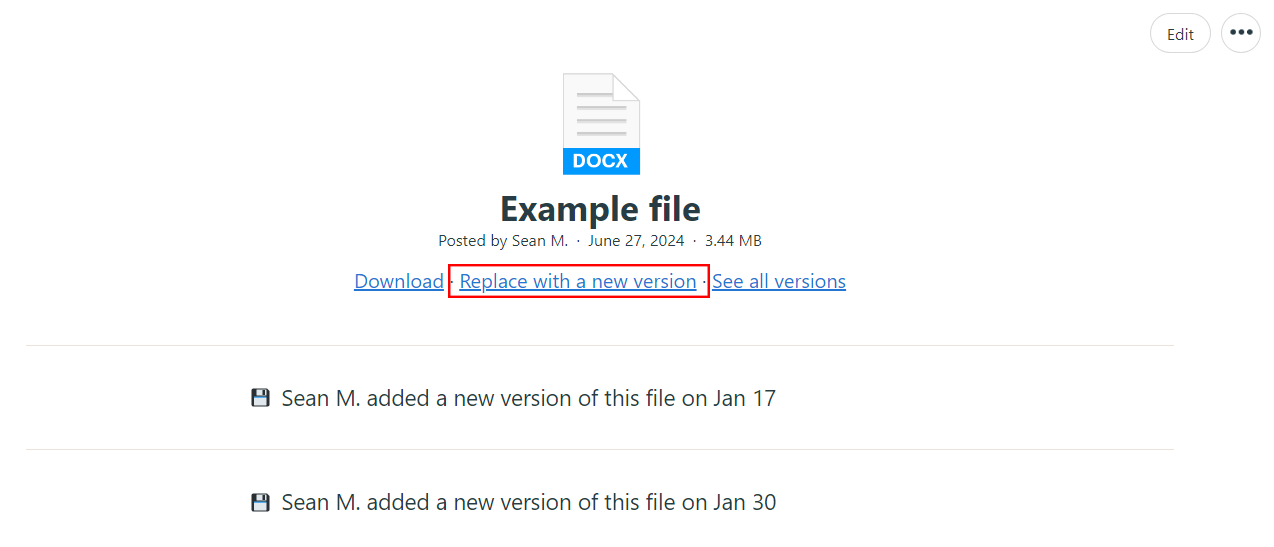
Update a file with a new version
Open the file and select Replace with a new version.
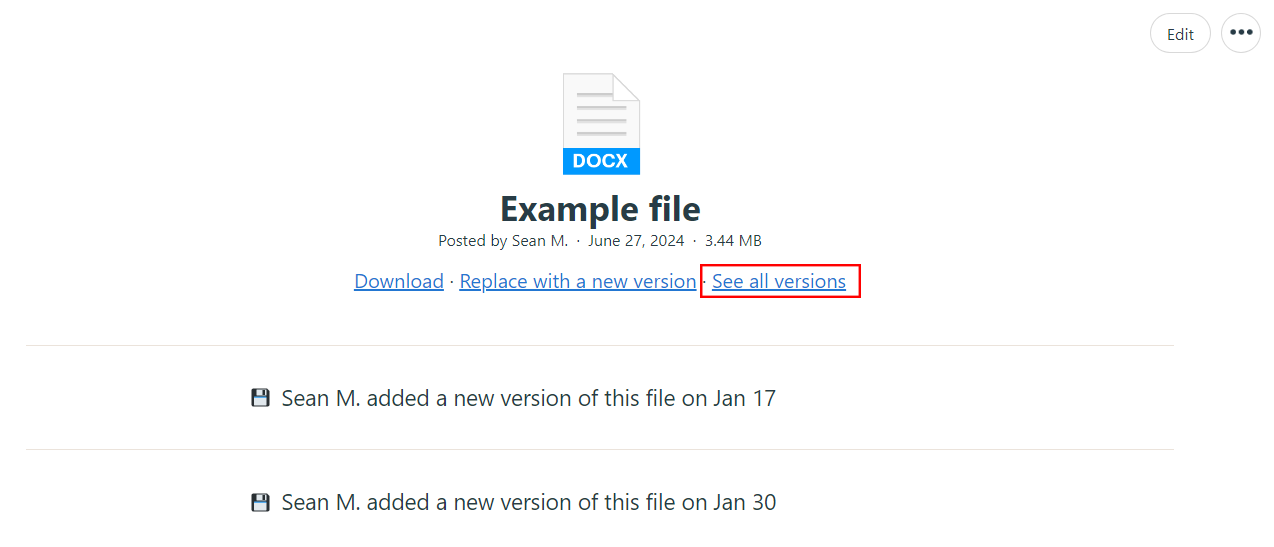
Download a past version of a file
Open the file and select See all versions.
TIP: Avoid multiple versions of source docs
When creating a to-do, reference the title and location of the file within Docs & Files instead of attaching a copy directly to the to-do. This way there’s only one version of the file being managed in the project.
Communication
The less email used to communicate with Bandolier, the better.
Use the Message Board to discuss project details with Bandolier or other members of the project team.
- Send messages to the entire group or specific team members.
- Add attachments, screenshots, links, images — anything you’d typically include in an email.
- Keep all your discussions for a particular client or project together in one place — no need to search through all the emails in your inbox.
If you need to quickly ask a question, share an update, or send a file or link, use either:
- Campfire or Chat within a project to message the whole team.
- Pings (available in the top navigation bar) to instant message an individual Basecamp user.
Submitting requests
Follow these steps when you need to add or update text, images, or documents:
1. Mark up edits using Track Changes in the BRD
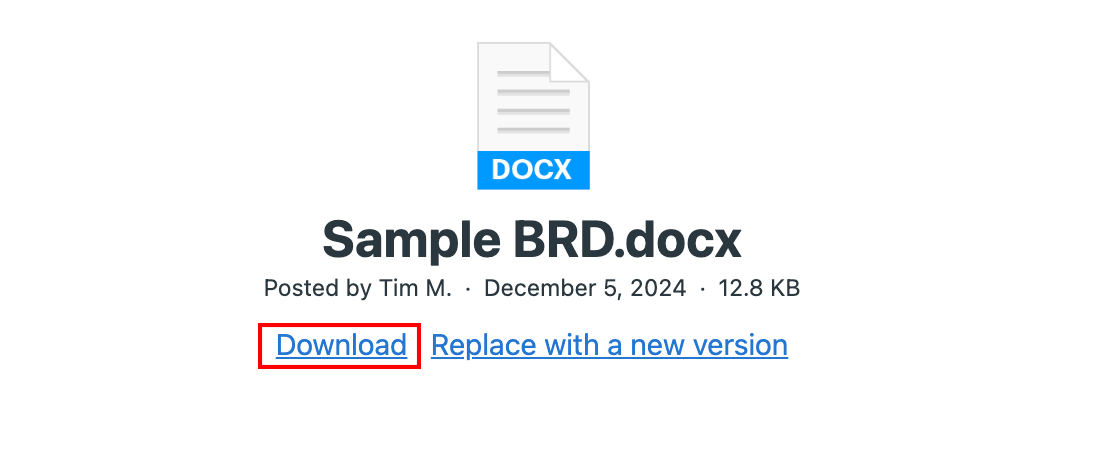
Download the most recent version of the content BRD from Docs & Files in Basecamp. Mark up edits or new content with Track Changes and use Comments to add notes or questions. Save the file.

TIP: File naming
You don’t need to change the file name every time you upload a new version. Basecamp keeps a log of every time the file has been updated.
2. Upload the new version of the BRD to Basecamp
Find the current BRD in Docs & Files and select Replace with a new version. Upload the new version with the marked-up changes.
If you’re adding new PDFs or images to the site, upload them to Docs & Files.
If you’re replacing an existing PDF, open the current version in Docs & Files, select Replace with a new version, and upload the new PDF.

3. Create a to-do
Under the To-do section, select Add a to-do within the appropriate list to create a new request.

Include this information in the description:
- Page title(s) where the change is needed
- A short one-sentence description of the change
- Page # in the BRD where the change can be found
- Title of PDF or image in Docs & Files (if applicable)
Use the Notes section to add additional details or instructions.
Assign the to-do and add a due date. Add yourself to the When done, notify field to be notified when the to-do has been marked complete.

Select Add this to-do to notify the assignee. The to-do will automatically populate in the Schedule section of the project and the assignee will see it under Your Assignments on the Basecamp homepage.
Dos
- Use Track Changes to mark up new content or edits to existing content.
- Use Comments to add notes, instructions, or questions, and to call out very small edits like hyphens and punctuation.
- Keep a record of your changes using Basecamp or a change log at the beginning of the BRD.
Don’ts
- Create a to-do in Basecamp with screenshots and text edits (see FAQs for exception)
- Add in-line comments, use different font colors, or highlight text to document changes.
- Upload a BRD with various edits, questions, and comments from the client — Bandolier should only see clear, final edits.

These styles are pre-programmed in the BRD template ↓:
|
Style |
How it should be used |
|
Breadcrumb |
The navigation path for the page in the site map. |
|
Heading 1 |
This is the page title. There should only be one Heading 1 per page. |
|
Heading 2 |
These are section headers used to organize broad topics on a page. |
|
Heading 3 |
These are sub-section headers used to organize more specific topics within a section. |
|
Heading 4 |
These are smaller headers used for notes, callouts, and other components throughout a page. |
|
Page Intro |
This is larger text for an optional page introduction or description. |
|
Body text |
This is the main text used in paragraphs, lists, tables, etc. |
|
Accordion |
This is for the label of an accordion, or what a user sees when an accordion is collapsed. Body text is used for the text that appears when an accordion is expanded. Use [+] and [-] to show the start and end of an individual accordion. |
|
Hyperlink |
This is text that links to another page or site. Use arrows ↗ (open in new tab), → (open in same tab), or ↓ (opens or downloads a document) to indicate what happens when a user clicks the link. |
Copy and paste as unformatted text
Text from other sources, like a web page, PowerPoint, or PDF, often has hidden formatting that is time consuming to remove within a CMS.
The easiest way to strip copied text of its formatting is to paste it as Unformatted Text within Word using this keyboard shortcut:
- Windows: Press Control + Alt + V
- Mac: Press Shift + Command + V
View an outline of the BRD
Header styles automatically create an easy-to-navigate outline. Check the Navigation Pane box under the View tab in the Ribbon at the top of the document to open the outline of page titles and section headers.
Layout and components
Use Tables to show the layout of certain content and which components to use.
Add instructions as [red text in brackets] to describe the layout and label components, and to show how content should be targeted (if applicable).
Layout
The layout of a page, or how content is zoned, can be structured a few different ways, such as:
- Full-width page where users scroll through all content vertically.
- Main content across ¾ of the page and a sidebar in the other ¼.
- A horizontal row with three or four icons paired with text and links.
- A long, bulleted list displayed side-by-side in two columns.
Don’t use floating text boxes – these aren’t compatible with Comments and can mess up the formatting of other content. Use a combination of red instructional text and tables instead.
For example, here’s how a sidebar callout on the right side of a page looks in a BRD:

Components
A webpage is built with a variety of components, like main body text, callout or call-to-action boxes, accordions, sliders, sidebars, buttons, and more.
The BRD template has three pre-built page components in tables:
- Alert banner
- Full-width callout
- Contacts and resources
Help and support
If you have questions about or need help with a BRD, email or Teams chat Sean McEntee at [email protected].
